Cara Membuat Form Konfirmasi Pembayaran di Zoho.com dan Memasangnya ke Blogger (GRATIS)
Tutorial dan cara membuat halaman form konfirmasi pembayaran di zoho.com dan memasangnya ke blogger lengkap dengan gambar.
by
Jundi Alfaruqi
 Formulir konfirmasi pembayaran adalah 'media' yang diperuntukkan kepada buyer agar dapat memberitahukan kepada seller bahwa buyer telah melakukan pembayaran.
Formulir konfirmasi pembayaran adalah 'media' yang diperuntukkan kepada buyer agar dapat memberitahukan kepada seller bahwa buyer telah melakukan pembayaran.Tujuannya, adalah agar mempermudah proses transaksi antara seller dengan buyer...
Biasanya di dalam form ini disediakan beberapa field yang nantinya akan diisi oleh buyer seperti, field nama, alamat email, nomor order, no rekening, rekening bank tujuan, hingga upload file bukti pembayaran.
Untuk membuat form ini kita dapat memanfaatkan zoho.com yang menyediakan layanan untuk membuat formulir secara mudah dan juga gratis.
Berikut ini adalah alasan kenapa menggunakan zoho.com
- Gratis
- Proses pembuatan form mudah
- Fitur lengkap
- Disain cantik dan responsive
- Support untuk Blogger
Dengan adanya push notification, Kita akan mendapatkan pemberitahuan secara real time melalui gadget apabila ada buyer yang mengirim konfirmasi pembayaran.
Berikut ini adalah panduan membuat halaman form konfirmasi pembayaran di blogger secara gratis melalui website zoho.com.
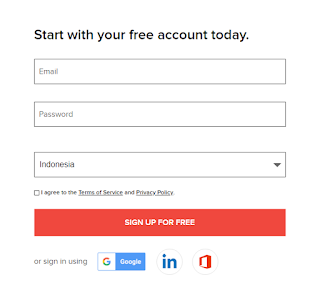
1. Membuat Akun Zoho.com
.. Silahkan isi email, password dan negara lalu klik 'signup'

2. Konfirmasi Akun
Zoho akan mengirim pesan untuk mengkonfirmasi account melalui email,
… Silahkan buka email untuk mengkonfirmasi account anda.
Pada halaman home,
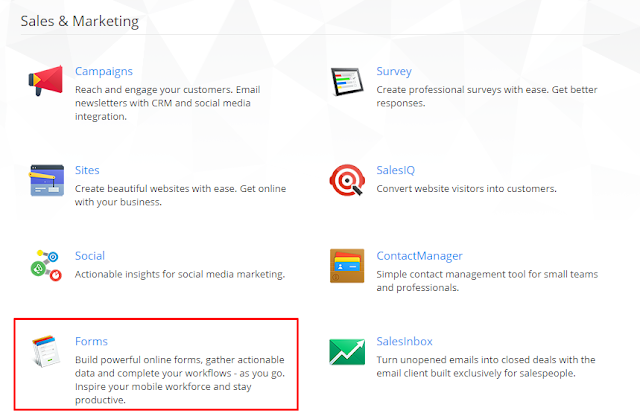
… Geser kebawah di bagian 'Sales & Marketing' silahkan pilih menu 'Forms'
… Silahkan buka email untuk mengkonfirmasi account anda.
3. Pilih Form
… Geser kebawah di bagian 'Sales & Marketing' silahkan pilih menu 'Forms'

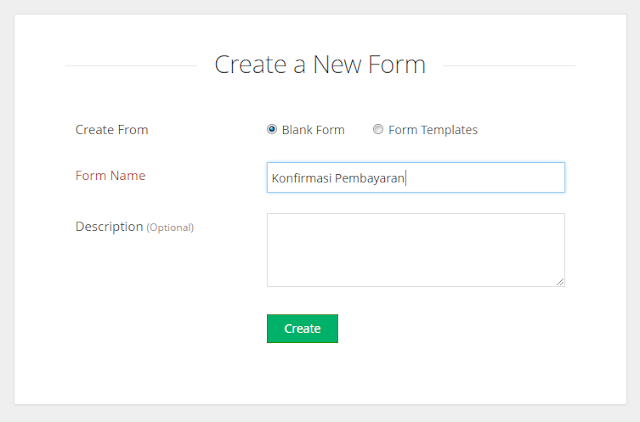
4. Create New Form
Pada halaman ini silahkan pilih 'Blank Form' dan isikan 'Form Name' nya terserah anda,
… Kemudian klik 'Create'.
… Kemudian klik 'Create'.

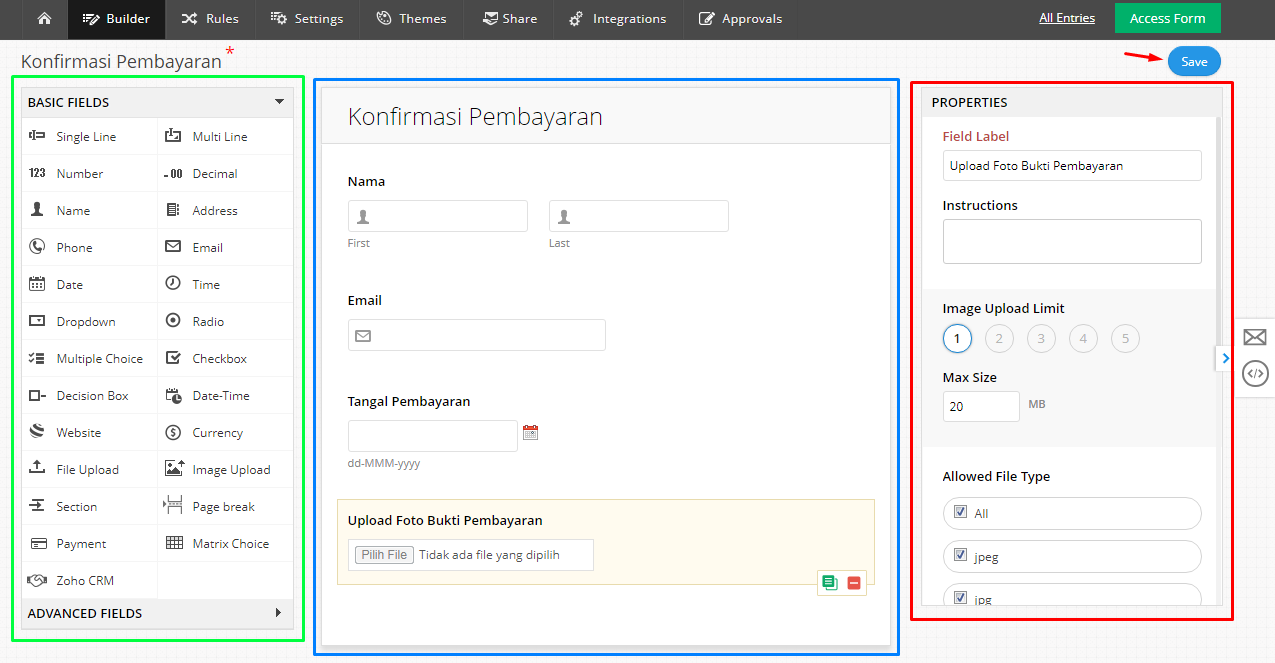
5. Mulai Membuat Form
Selanjutnya kita akan membuat form,
Basic Field: Field untuk isi form. Field ini dapat anda pilih sesuai keinginan atau kebutuhan. Cara menggunakan field adalah dengan cara drag and drop ke bagian form layout yang ada di tengah.
Layout (Konfirmasi Pembayaran): Tempat field akan ditampilkan
Properties: Tempat mengatur properti dari field yang sudah masuk ke dalam layout. Anda dapat mengatur field label, memberi validasi, dll.
Basic Field: Field untuk isi form. Field ini dapat anda pilih sesuai keinginan atau kebutuhan. Cara menggunakan field adalah dengan cara drag and drop ke bagian form layout yang ada di tengah.
Layout (Konfirmasi Pembayaran): Tempat field akan ditampilkan
Properties: Tempat mengatur properti dari field yang sudah masuk ke dalam layout. Anda dapat mengatur field label, memberi validasi, dll.

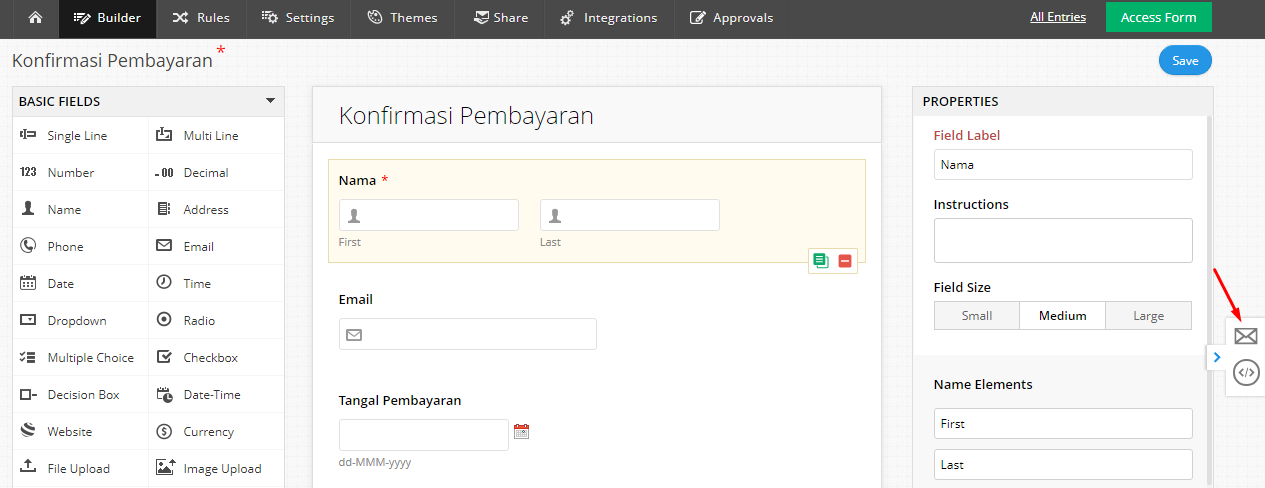
6. Save Form
Jika sudah selesai membuat form layout, jangan lupa di save dengan cara klik tombol save.
Agar field yang telah diisi buyer dapat terkirim secara otomatis ke email kita, maka kita harus mengatur konfigurasi email,
… caranya klik tombol gambar surat yang ada dibagian sebelah kanan
7. Mengatur Notifikasi
… caranya klik tombol gambar surat yang ada dibagian sebelah kanan

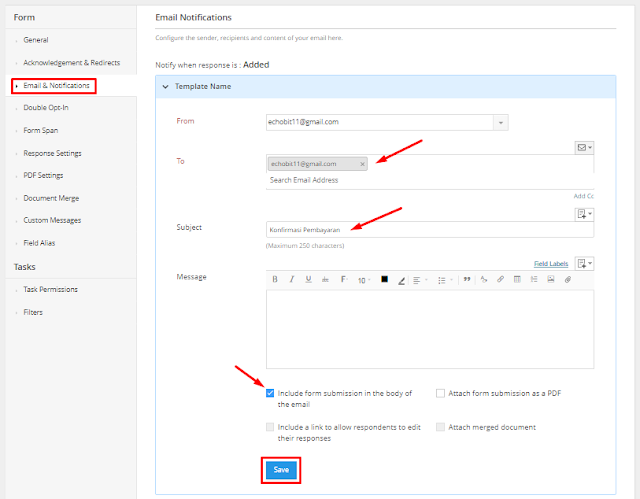
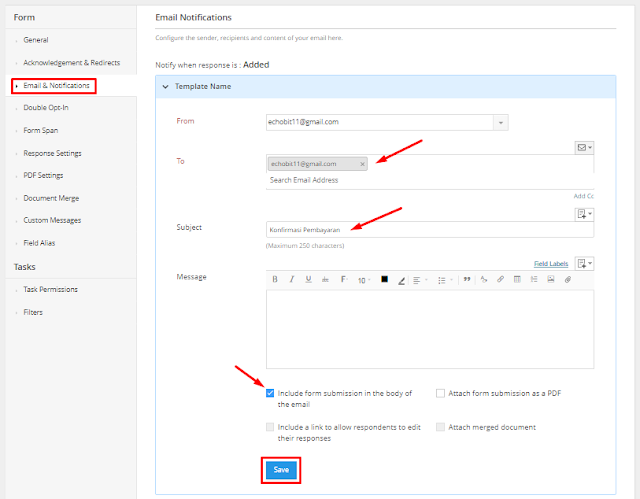
8. Konfigurasi Email
Pada menu 'Email & Notification klik Configure',
… Kemudian isi:

Jangan lupa klik 'Save'
… Kemudian isi:
- To: adalah alamat email akun zoho anda. Jika ingin menambahkan alamat email lain, maka anda harus membayar.
- Subject: Subject yang akan tampil saat email masuk.
- Message: Kosongkan saja
- Ceklist: Include form submission in the body of the email

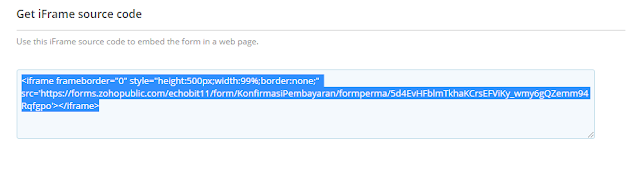
9. Generate Code
Kembali ke halaman sebelumnya, lalu klik 'Embed Form' untuk mendapatkan kode untuk dipasang ke blogger.

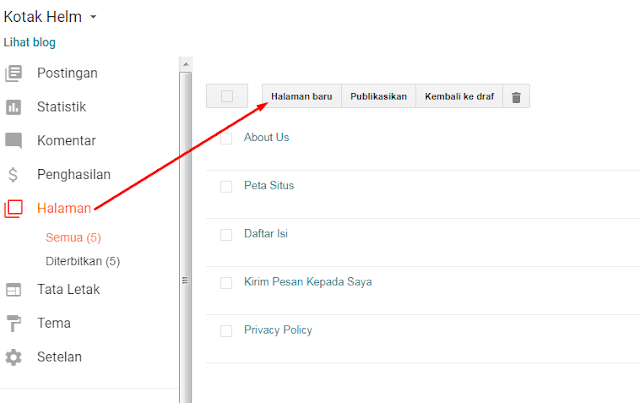
10. Pasang ke Blogger
Masuk ke blogger, kemudian pilih 'halaman' dan pilih buat 'halaman baru'.

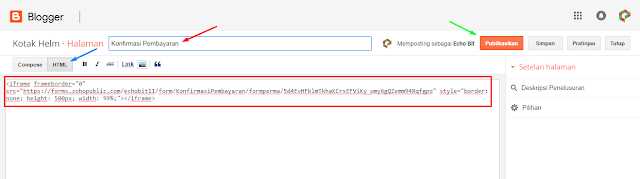
11. Publish

Sekarang anda sudah berhasil membuat halaman form konfirmasi pembayaran. Anda dapat mengambil link url halaman tersebut dan meletakkannya di menu pada blog.
Lihat: Demo
Untuk notifikasi, pastikan aplikasi Gmail ada di gadget anda dan telah login menggunakan email yang telah di daftarkan ke zoho tadi.
Dengan menggunakan form pembayaran ini, ada beberapa keuntungan yang akan kita dapatkan salah satunya adalah meningkatkan profesionalitas blog olshop yang kita miliki dan memudahkan proses transaksi.
[image] image_url [/image]
Untuk menambahkan blok kode:
[code] your_code [/code]
Untuk menambahkan kutipan:
[quote] your_quote [/quote]
Untuk menambahkan tautan:
[link] your_link_text | link_url [/link]